
Como contara Hector, Google comenzará a penalizar los sitios que no tengan una versión optimizada para dispositivos móviles. Esto significa que deberás contar con diseños web adaptativos o responsive. Para comenzar a trabajar en este tema y aunque no cuentes con dispositivos móviles reales, puedes ver cómo está siendo visualizado tu sitio a través de tu navegador Chrome. En las herramientas para desarrolladores, deberás activar la vista elegida.
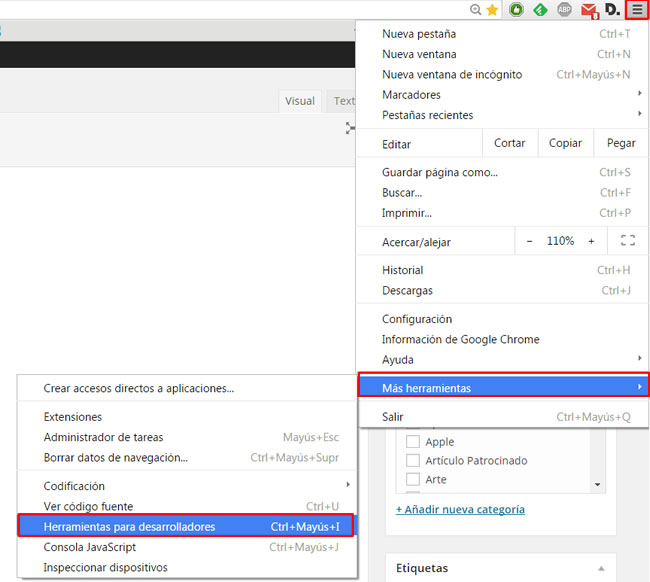
Ingresa en el ícono ![]() > Mas herramientas > Herramientas para desarrolladores. Y hacé clic abajo en el ícono que representa un móvil.
> Mas herramientas > Herramientas para desarrolladores. Y hacé clic abajo en el ícono que representa un móvil.

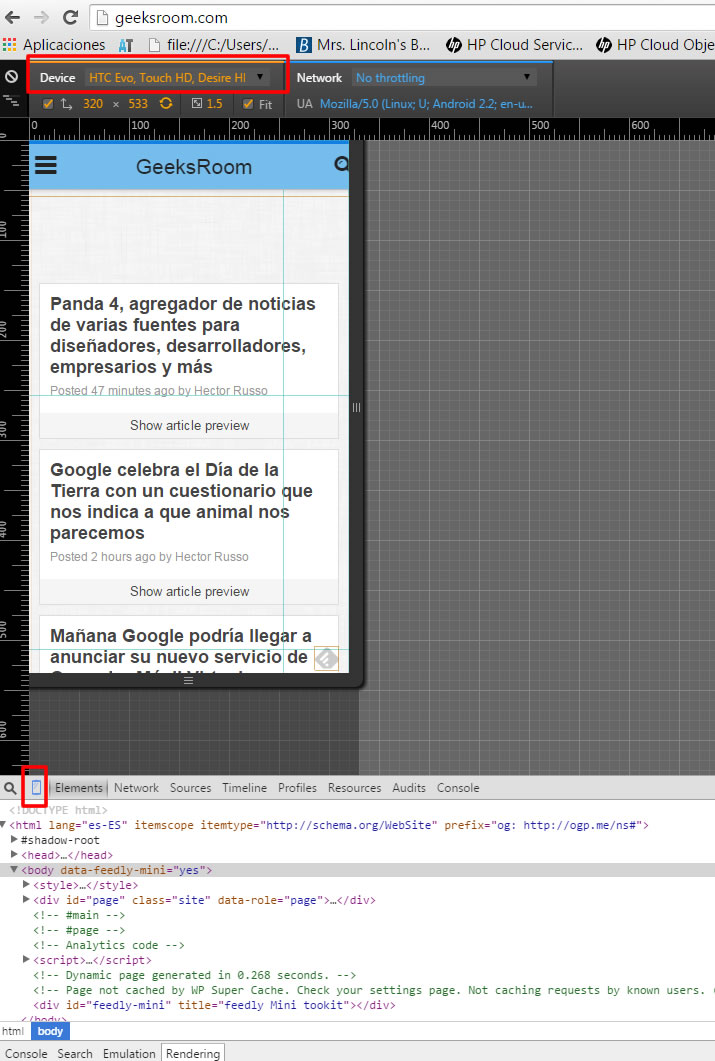
Consulta la documentación sobre modo de dispositivo para obtener información sobre la función de emulación. En la parte superior, podrás elegir el dispositivo, por ejemplo HTC Evo, Touch HD . Y luego recargar la página.

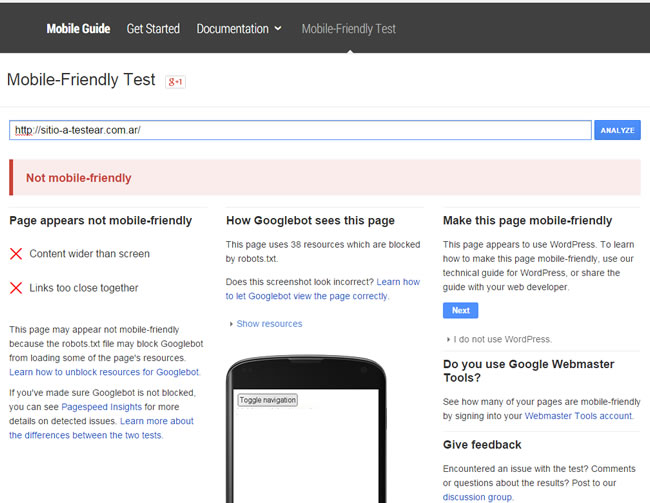
testea el buen desempeño de tu sitio, ingresando en este enlace : https://www.google.com/webmasters/tools/mobile-friendly/
Allí te indicará los errores con que cuenta tu sitio. deberás ingresar en Google Webmaster Tools para obtener más información.

Enlace | Optimizar sitios para dispositivos móviles
* En Twitter, nos encuentras como @Geeksroom.
* Para vídeos, suscríbete a nuestro canal de Youtube.
* En Instagram, disfruta de nuestras imágenes.
* También podrás disfrutar de Geek's Room a través de Pinterest.

