Hace poco les comenté sobre un sitio muy interesante llamado Code To Go que ofrece fragmentos con código de Javascripts para diferentes casos de uso y hoy quiero comentarles sobre un sitio similar, pero con una característica que le agrega mucho valor a los fragmentos de código. Se trata del servicio 30 Seconds of Code, el cual además de ofrecer varios snippets (fragmentos de código) en Javascript, también ofrece una explicación de lo que realiza cada uno de los mismos con la que según el creador pueden aprender que hace el código en 30 o menos segundos.
Es un sitio muy fácil de navegar y ofrece varios snippets para diferentes casos de uso, cada uno con la explicación y un botón para copiar directamente el código al portapapeles, lo que evita tener que hacer la tarea repetitiva de seleccionar el código a copiar, clic con el botón derecho y clic en copiar al portapapeles.
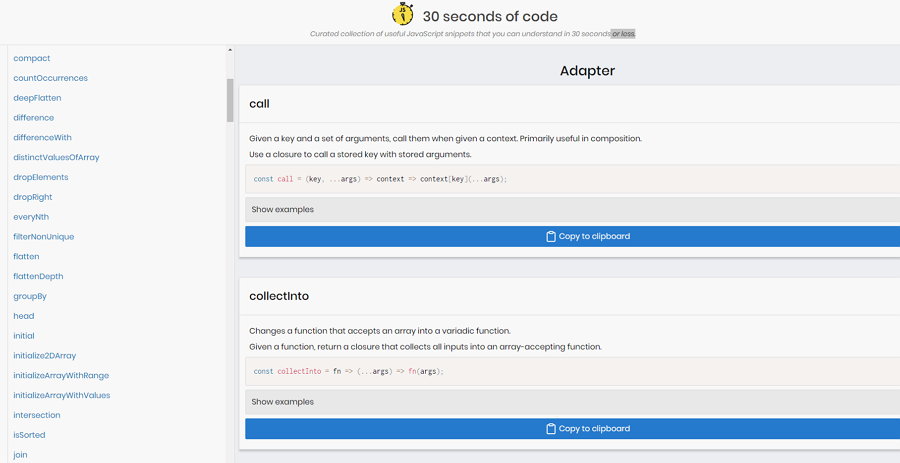
30 Seconds of Code presenta una interfaz limpia, minimalista, que permite ir directamente a ver los fragmentos de código que se encuentran clasificados por categorías como Adapter, Array, Browser y otras.

Dentro de las categorias los snippets están organizados en forma alfabética y si no quieren navegar de esa forma, también tienen un potente buscador que les permite buscar fragmentos de código por palabra clave.
Claro, este al igual que Code To Go, es un servicio relativamente nuevo y no van a encontrar tantos fragmentos de código como en servicios como Codyhouse, Code My UI, Freebiesbug y otros que ofrecen muchos más snippets, pero si encontrarán varios muy útiles que son importantes para un programador que recién comienza en Javascripts y seguramente puede ayudar a más de un experimentado, cuando no tiene sus recursos consigo.
Sin lugar a dudas, un sitio a tener muy en cuenta.
Enlace | Website

 por
por 