 Cuando un programador analiza el universo de plataformas con la cuales programar para teléfonos móviles o tablets, queda un poco desorientado. ¿Hacia qué mercado inclinarse? ¿Cual de todos ellos tiene un futuro más prometedor?
Cuando un programador analiza el universo de plataformas con la cuales programar para teléfonos móviles o tablets, queda un poco desorientado. ¿Hacia qué mercado inclinarse? ¿Cual de todos ellos tiene un futuro más prometedor?
Con el objetivo de brindar un entorno de programación que se independice, poniendo la programación html como puente entre las distintas plataformas surge JQuery Mobile. Hace más de un año les contaba acerca de los orígenes del proyecto. Ahora con varias versiones beta probadas, lanzan la versión alfa. Si quieres programar para Android, IOS(iPad-iPhone-etc), Blackberry, Nokia(Meego-Symbian), Windows Phone, Palm ,etc, esta es tu solución.
En Geeksroom hemos creado nuestra primer aplicación en este entorno, y utlilizamos un template básico, y un botón que nos lleva a nuestra página, funciona perfecto. Sólo tienes que pegarlo en el editor de texto y subirlo a tu servidor de pruebas, con el nombre por ejemplo prueba-jquery.htm
Template Básico
<!DOCTYPE html> <html> <head> <title>Página para teléfonos</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" /> <script type="text/javascript" src="https://code.jquery.com/jquery-1.6.4.min.js"></script> <script type="text/javascript" src="https://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>Prueba Geeksroom</h1> </div><!-- /header --> <div data-role="content"> <p>Hola mundo!</p> <a href="https://www.geeksroom.com" data-role="Acceder a Geekroom" data-icon="star" data-theme="a">Button</a> </div><!-- /content --> </div><!-- /page --> </body> </html>
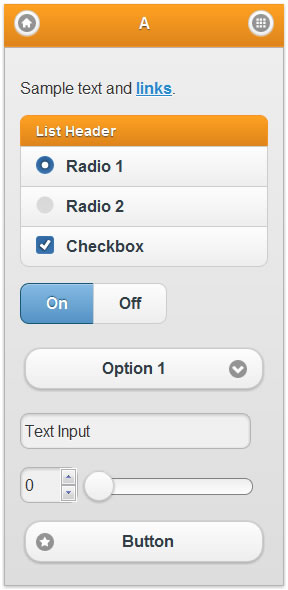
Hay muchísimos objetos para incorporar de manera fácil, sólo tienes que darte una vuelta por este enlace
Plataformas soportadas: Existen 3 grupos. Grado A, B C de mayor a menor nivel de comportamiento con las transiciones de páginas hechas en Ajax. Acá el enlace de las plataformas.
Dirección de enlace: JQuery Mobile
[fuente: SitePoint]



Lo voy a probar, Gracias!!!