Internet se encuentra avanzando constantemente en el campo de la programación. Y un sub-tema importante es el uso de los estándares CSS3, que los programadores ya conocen. Esta es una herramienta ( testear acá) muy importante con la cual podrás crear diseños de webs muy avanzados y con poco código extra. Desde que esta tecnología irrumpió ha ido sumando nuevas características, aunque no todas son soportadas por los navegadores que se encuentran en el mercado. Si eres un programador web y quieres experimentar con CSS3, puedes también visitar el sitio Css3 Plaground, donde se muestran muchos de los desarrollos. Y allí verás cuales son compatibles con tu navegador favorito y cómo funcionan.
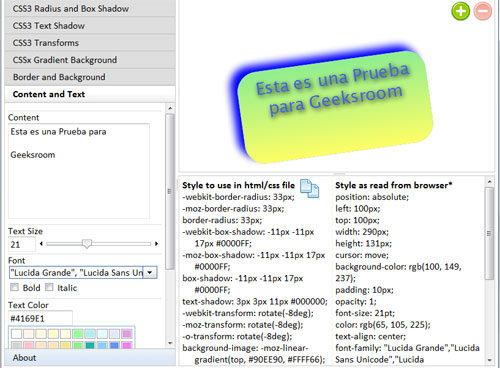
La herramienta CSS3 playground,es un sitio gratuito. El él se muestran las distintas capacidades que tiene CSS3 para que los desarrolladores puedan implementar en sus sitios web. Cajas de texto con bordes redondeados, sombras, texto también con sombras, fondos, manejo de imágenes, etc. También muestra el conjunto de sentencias en Javascript si se desea programarlo con esta herramienta.
Para ver un pantallazo de la herramienta, los espero despues del salto
Destacado:
- Una herramienta muy útil y amigable para desarrolladores WEB
- Provee herramientas para testear las capacidades CSS3
- Puede mostarse una vista previa del sitio, que será acompañada por el bloque de sentencias en Javascript y estilos que pueden ser leídos por tu navegador
- El sitio puede visitarse con distintos navegadores web y ver cómo funcionan
- Otras herramientas útiles y similares: CSS3 Gradient Generator, CSS3 Generator y Quick 3-Color CSS3 Gradient Generator.
[fuente: MakeUseof ]