
Este es un ejemplo de implementación para saber la ubicación de los usuarios que ingresan a nuestra web. La API requiere que el usuario autorice la búsqueda de la misma por motivos de privacidad.
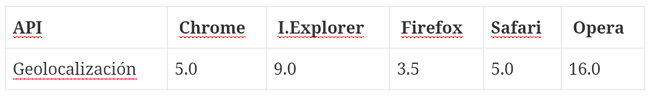
A partir de las siguientes versiones, los navegadores proporcionan estos datos de geolocalización,según se muestra en esta tabla. :

La geolocalización es mas precisa con dispositivos que cuentan con GPS, como los teléfonos o tabletas. Si lo ejecutamos a través de una computadora, nos dará la dirección donde se encuentre tu proveedor de internet y no el lugar donde se encuentra el usuario.
* En Twitter, nos encuentras como @Geeksroom.
* Para vídeos, suscríbete a nuestro canal de Youtube.
* En Instagram, disfruta de nuestras imágenes.
* También podrás disfrutar de Geek's Room a través de Pinterest.

