
Cuando utilizamos WordPress como manejador de contenidos, puede suceder que la sección de entradas de tu blog, haya sido olvidada, dedicandole más tiempo a diseñar un sitio web utilizando todas las herramientas que ofrece esta plataforma tan potente. Pero si quieres listar las entradas o post , como un botón de Novedades en tu Menú, deberás crear los archivos necesarios para poder listarlos. ( también te puede servir para listar Categorías, etc)
Te recomiendo que copies el archivo page.php y lo renombres como blog.php. Luego editaremos algunas características para poder utilizar este archivo como plantilla o template para tus entradas del blog.
1. En el nuevo archivo, deberás agregar las siguientes instrucciones en php:
<?php
/*
Template Name: Mi plantilla de Noticias
*/
?>
2. Sube tu página al servidor
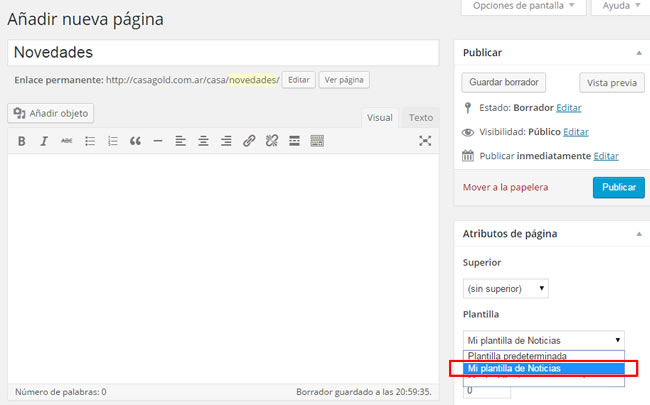
3 Luego deberás crear una página, por ejemplo llamada Novedades, y como ya habrás subido la plantilla, debe aparecerte el archivo recién creado en la sección Atributos de Página -> Plantillas

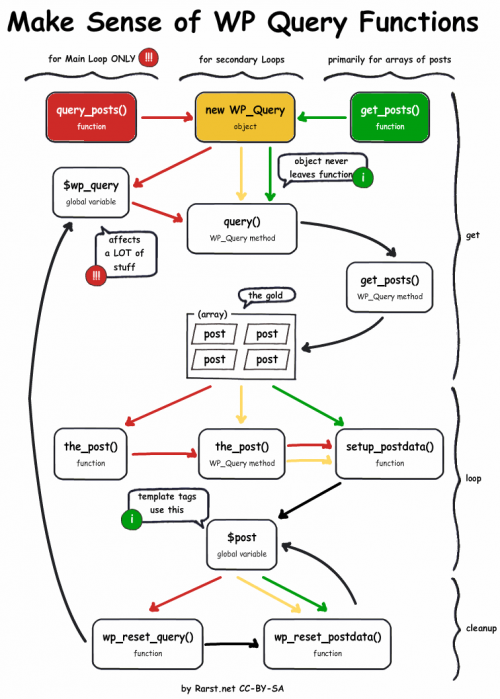
4. Deberemos regresar al archivo blog.php y en la parte del loop, tendremos que hacer los cambios para recuperar los post, custom post-types o entradas que querramos. En mi caso, utilizo un custom WP_Query , pues no se recomienda utilizar query_post para loops secundarios
<?php
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
$args = array('posts_per_page' => 100, 'paged' => $paged , 'post_type' => 'post', 'category_name' => 'novedades' );
$the_query = new WP_Query( $args ); ?>
Y luego en el loop, utilizo la referencia a este query, definido anteriormente:
<?php if ( $the_query->have_posts() ) : while ( $the_query->have_posts() ) : $the_query->the_post(); ?>
<article>
<h2> <a href="<?php the_permalink(); ?>"> <?php the_title(); ?> </a> </h2>
</article>
<?php endwhile; else: ?>
<h1>No se encontraron novedades </h1>
<?php endif; ?>
// Reset Query Libero el query
wp_reset_query();
Luego deberemos agregar un botón al menú, con el siguiente código y así directamente, listaremos las entradas de Novedades
<li>
<a href="http://misitioweb.ar/novedades/">
noticias</a>
</li>/code>
Acá les dejo un enlace, en donde explica porqué no utilizar query_post para loops secundarios

* En Twitter, nos encuentras como @Geeksroom.
* Para vídeos, suscríbete a nuestro canal de Youtube.
* En Instagram, disfruta de nuestras imágenes.
* También podrás disfrutar de Geek's Room a través de Pinterest.

