
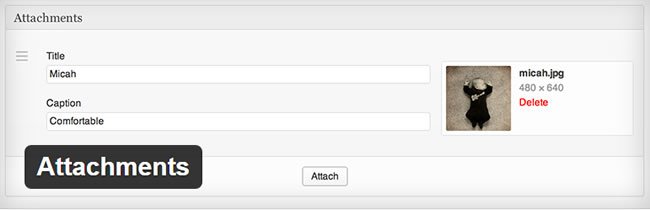
Cuando utilizas WordPress como CMS Sistema de gestión de contenidos (por sus siglas en inglés, Content Management System) necesitas agregar funcionalidades a las entradas básicas del mismo. Quizás sean usuarios sin tanta preparación que ingresarán archivos adjuntos. Puedes utilizar el plugin llamado Attachments que ubicará las fotos ingresadas, una a una debajo de la entrada dando la rápida posibilidad de ver en miniatura cada imagen y con los botones para remover o cambiar las mismas. Sin que tengan que confundirse en la creación de galerías, etc.
Para obtenerlo en tu plataforma, no tienes más que ir a tu Escritorio, Plugins y alli buscar Attachments. Activa luego el mismo. Si tuvieras custom post types en tu desarrollo, deberás agregar este pedazo de código en tu archivo functions.php del tema que estés utilizando de la siguiente manera ( además agregué traducciones):
function my_attachments( $attachments )
{
$fields = array(
array(
‘name’ => ‘title’, // unique field name
‘type’ => ‘text’, // registered field type
‘label’ => __( ‘Title’, ‘attachments’ ), // label to display
‘default’ => ‘title’, // default value upon selection
),
array(
‘name’ => ‘caption’, // unique field name
‘type’ => ‘textarea’, // registered field type
‘label’ => __( ‘Caption’, ‘attachments’ ), // label to display
‘default’ => ‘caption’, // default value upon selection
),
);
$args = array(
// title of the meta box (string)
‘label’ => ‘Fotos adjuntas’,
// all post types to utilize (string|array)
‘post_type’ => array( ‘post’, ‘page’ , ‘Nombre-de-tu-post-type’),
// meta box position (string) (normal, side or advanced)
‘position’ => ‘normal’,
// meta box priority (string) (high, default, low, core)
‘priority’ => ‘high’,
// allowed file type(s) (array) (image|video|text|audio|application)
‘filetype’ => null, // no filetype limit
// include a note within the meta box (string)
‘note’ => ‘Adjuntar archivos acá!’,
// by default new Attachments will be appended to the list
// but you can have then prepend if you set this to false
‘append’ => true,
// text for ‘Attach’ button in meta box (string)
‘button_text’ => __( ‘Archivos adjuntos’, ‘attachments’ ),
// text for modal ‘Attach’ button (string)
‘modal_text’ => __( ‘Adjuntos’, ‘attachments’ ),
// which tab should be the default in the modal (string) (browse|upload)
‘router’ => ‘Ver’,
// whether Attachments should set ‘Uploaded to’ (if not already set)
‘post_parent’ => false,
// fields array
‘fields’ => $fields,
);
$attachments->register( ‘my_attachments’, $args ); // unique instance name
}
add_action( ‘attachments_register’, ‘my_attachments’ );

