HTML 5 está revolucionando la web. Si bien es verdad que no todos los navegadores soportan todavía esta plataforma, la tendencia es migrar hacia este estándar.
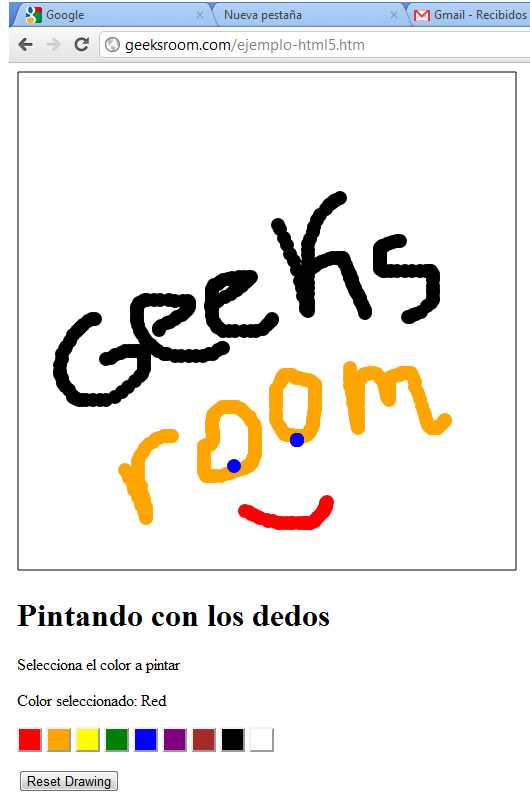
A continuación les mostramos un ejemplo tomado de un ebook de Sanders Kleinfeld que puedes descargar gratuitamente y editado por o´reilly . El ejemplo que tomamos sirve para insertar un canvas donde podrán dibujar. Además deberás subir al directorio donde se encuentre la página web de prueba, los archivos de javascript finger_painting.js y modernizr-2.0.6.js
El archivo modernizr, sirve para compatibilizar navegadores antiguos. Es una librería open-source de JavaScript que te ayudará a cosntruir sitios con todo el poder de HTML y CSS3.
El ejemplo de la imagen que está a continuación, lo puedes ver aquí

Les recomiendo descargar todo el ebook, pues trae otros ejemplos, como crear una calculadora de gráficos, que dibuja ecuaciones algebraicas, utilizar geolocalización, e insertar contenido de audio y video.
Dirección de descarga: Hmtl5 for publishers
[fuente: HTML5 for Publishers by Sanders Kleinfeld (O’Reilly). Copyright 2011 O’Reilly Media, Inc, 978-1-4493-1460-6.]