¿A quién no le gusta resaltar algo interesante que leyó en una página web y solo se nos ocurrió copiar, pegar y resaltarlo en cualquier procesador de texto que tengamos a mano?
Bueno, yo soy una de esas. :P Más de una vez me ha pasado que solo quiero una partecita de un artículo o post para compartirlo con alguien y terminé copiando, pegando y resaltando en el Word o directamente mandé por correo la página entera. :)
¡Mis ruegos han sido escuchados! (¿?) :P Ok, tampoco es para tante, je je…
Los otros días abrí el Reader y encontré en un blog que decía: Un resaltador para páginas web y me fui a curiosear que onda.
Encontré que mencionaban The Awesome Highlighter, y como no tenía nada que hacer (¿? :P) me puse a probarlo.
Después del salto pueden ver que descubrí. ;)
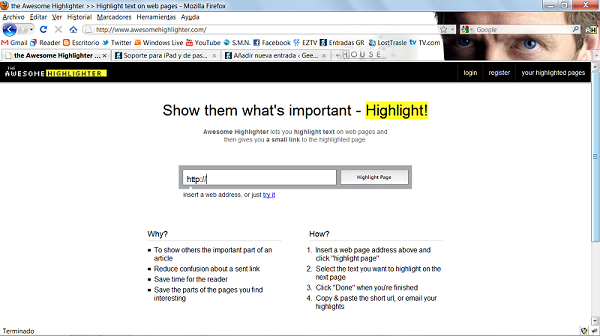
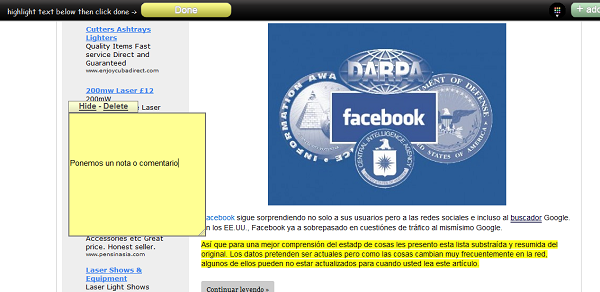
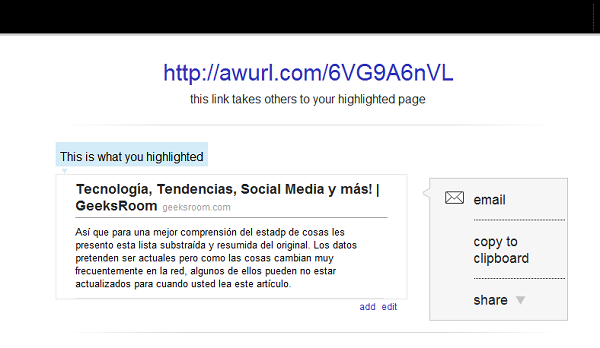
Esa es la página principal de Awesome Highlighter, donde podemos colocar la URL de la página donde queremos resaltar lo que nos interesa, y hasta podemos colocar una nota con comentarios acerca de lo que resaltamos, y cuando terminamos, podemos obtener nuestra parte resaltada lista para enviarla como un enlace por email y hasta por Twitter y Facebook. :)
También podemos ponerlo en nuestra barra de marcadores, trae las instrucciones para hacerlo, y yo lo coloqué para tenerlo a mano como un complemento de Firefox. Y no se rían :P , pero acá va la prueba:
 Si, me gusta House así que lo tengo hasta en el background de Firefox. :P
Si, me gusta House así que lo tengo hasta en el background de Firefox. :P
¡La verdad que me encantó The Awsome Highlighter! Es awsome! ;) (Awesome = impresionante)
Enlace: Awesome Highlighter.
[Fuente: Visto en el Reader en el blog de Fede Aikawa.]