El Proyecto AMP se encarga de optimizar páginas para ser cargadas rápidamente en un entorno móvil. Es una manera de compilar páginas web para que muestren el contenido estático de manera super rápida. Héctor ya escribió artículos sobre el tema. Pero la novedad es que ahora Google comenzó a indexar este tipo de páginas en las búsquedas a nivel global. ¿Tienes tu sitio optimizado para aprovechar estas mejoras?
Cómo crear este tipo de páginas
El proyecto de código abierto, consta de tres partes diferentes cuya combinación de estas optimizaciones hace que las páginas para móviles, se carguen de manera casi instantánea:
- AMP HTML es HTML con algunas restricciones para lograr un rendimiento confiable y con algunas extensiones para compilar contenido enriquecido más allá del formato HTML básico.
- La biblioteca AMP JS garantiza la representación rápida de páginas AMP HTML.
- El Google AMP Cache (opcional) proporciona las páginas AMP HTML.
Aunque la mayoría de las etiquetas en una página son etiquetas HTML comunes, algunas etiquetas HTML se reemplazan por etiquetas específicas de AMP, como por ejemplo la inserción de una imagen. En esta sección podrás consultar el resto de etiquetas HTML con la especificación de AMP.
En el siguiente enlace encontrarás más información sobre cómo crear tu primera página AMP HTML .
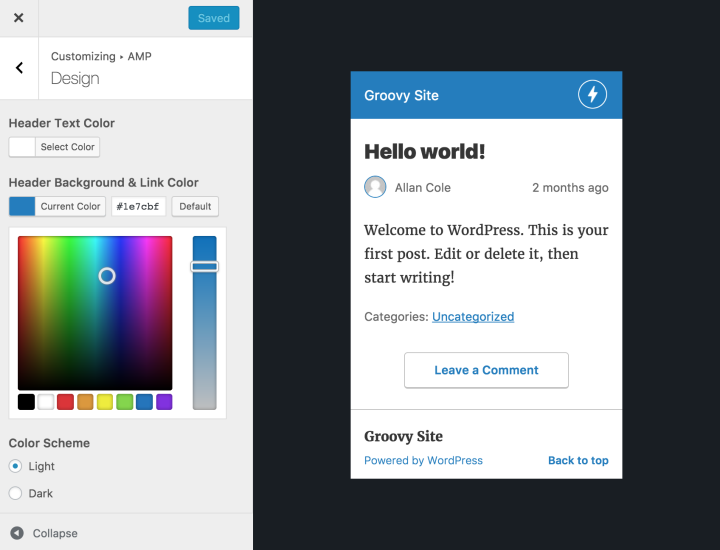
Si cuentas con un sitio alojado en WordPress.com ya cuentas con este tipo de soporte. Y puedes personalizarlo entrando a sección My Sites >Settings > General y revisar la sección AMP . Podrás personalizar parte del diseño, como Color del texto, color del fondo y color de los enlaces, con un esquema de color claro/oscuro.

Si el sitio lo tienes alojado en tu servidor ( WordPress.org) puedes descargar el Plugin
Pasos a seguir para ser detectado por Google.
1. Crea tu contenido
La creación de contenido para incluirlo en el carrusel de Historias principales incluye dos elementos: la creación de páginas AMP y la adición de marcado de datos estructurados para el artículo o video listo para AMP que quieres que aparezca en el carrusel.
- Crear contenido AMP.
- Agregar marcado de datos estructurados.
2. Haz que tus páginas A M P sean fáciles de detectar para Google.
¿Quieres saber cómo Google encontrará tus páginas optimizadas? Google indexa las páginas AMP cuando hay otras páginas que están vinculadas o hacen referencia a ellas. Para hacer esto, usa el elemento de vínculo con el atributo real de tu contenido de la siguiente manera:
- En la página canónica, indica la versión de AMP de la página para que Google y demás plataformas la conozcan:
- En la página AMP, agrega el siguiente texto para indicar la versión canónica no AMP de esta:
- Las páginas AMP independientes (aquellas que no tienen una versión no AMP) deben especificarse automáticamente como versiones canónicas:
Google indexa las páginas AMP independientes (sin versión no AMP) si las encuentra. Asegúrate de que las páginas AMP independientes estén vinculadas por medio de otras páginas indexadas o que se indiquen en tu mapa de sitio.
3. Prueba y controla tus páginas AMP en Google
Prueba
Asegúrate de que tus páginas AMP sean válidas de acuerdo con la especificación de código abierto de AMP. Prueba datos estructurados requeridos por Google Herramienta de prueba de datos estructurados.
Las páginas que no pasen la validación de AMP o que no cuenten con los datos estructurados obligatorios no reunirán las condiciones para incluirse en el carrusel de Historias principales.
Control
La Consola de búsqueda informe de AMP proporciona un informe sobre el estado de AMP en el cual se muestran las páginas AMP correctamente indexadas en tu sitio y los errores específicos para AMP que se hayan encontrado.
Enlace | ¿Qué es A M P?

