Mi amigo Javier Muñiz del blog Seetio me comentó sobre este servicio llamado CSSMatic que nos permite crear vistosas hojas de estilo.
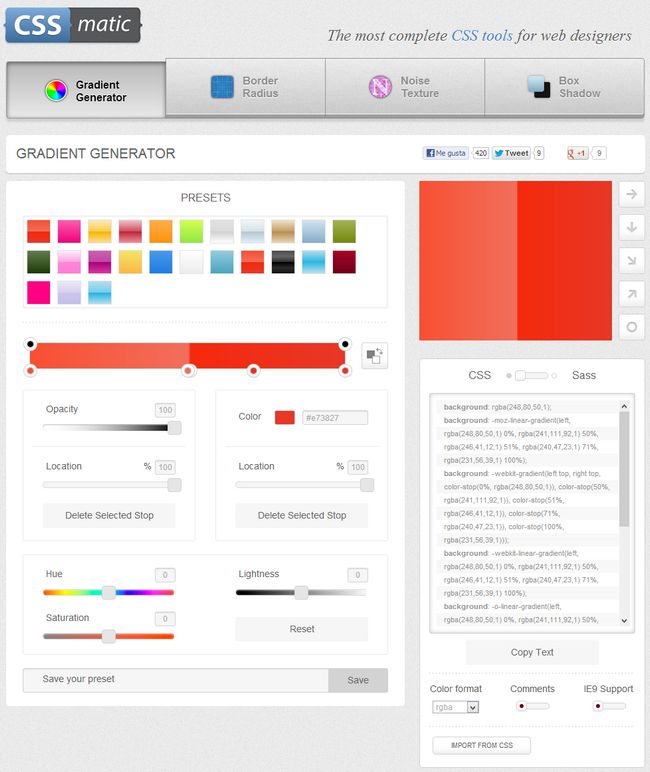
Creada por Joaquín Cuenca Abela (Panoramio y ex-Google) y Alejandro Sanchez Blanes (Freepik), CSSMatic nos ofrece 4 herramientas que nos permiten crear gradientes, redondear esquinas de un DIV, aplicar sombras sobre los DIV y añadir ruido a las texturas.

Estas herramientas son muy fáciles de usar, solo tenemos que ingresar los parámetros y medida que lo hacemos, vamos viendo el resultado. Cuando terminamos, copiamos el código y listo, ya podemos usarlo en nuestros proyectos.
Cuenta Javier que CSSMatic piensa agregar más herramientas. Si son útiles y fáciles de usar como estas, el servicio atraerá a muchos usuarios.
Enlace: CSS Matic

 por
por 
Muchas gracias por el aporte, me ahorrará mucho tiempo de código Hector. Saludos
Hola Marcos, cierto, en pocos segundos nos ahorramos varios minutos de pensar y escribir código :-) Saludos