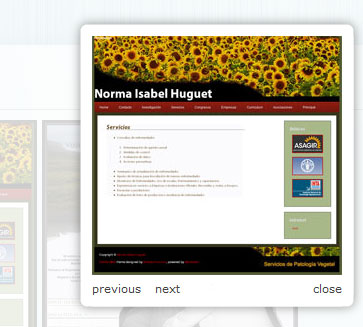
Un plugin muy útil es el lightbox, que nos permite crear imágenes emergentes elegantes y que no tengan que abrir una nueva ventana. Podrás olvidarte de los popups que tantos dolores de cabeza nos da cuando está desactivado.
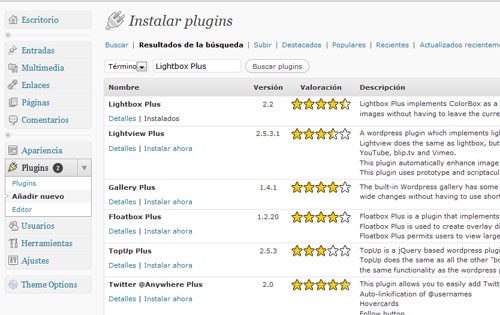
Para activarlo, hay que bajar el plugin. Desde el escritorio de tu WordPress->Plugins-> y buscar en Search el LightBox Plus
 Si sigues los pasos de instalación a través de tu escritorio, Sólo tendrás que activarlo y ya lo puedes usar.
Si sigues los pasos de instalación a través de tu escritorio, Sólo tendrás que activarlo y ya lo puedes usar.
Pero también se puede instalar Lightbox manualmente:
- Descargamos el plugin.
- Lo descomprimimos.
- Lo ubicamos en la carpeta de nuestros plugin (wp-content/plugins).
- Luego lo activamos desde nuestro panel de control/”plugin”.
Cuando deseamos darle el efecto lightbox a nuestra imagen le agregamos la propiedad rel=”lightbox” a nuestro enlace:
en donde dice HTML:
<a rel=”lightbox” href=”images/prueba.jpg” title=”Imagen muestra”><img src=”images/miniatura.jpg” alt=”Imagen Muestra” height=”250″ width=”250″ /></a>