
Una vez que tienes configurado tu sitio o blog mediante WordPress, querrás personalizarlo agregando tipos de letras especiales. Entonces surge la duda, en qué parte del sitio debo agregar los enlaces del Google Fonts para que aparezcan reflejados en mi diseño.
Antes que sigas, te recomiendo guardar una copia de todos tus archivos, especialmente los que vamos a modificar, por si después surgen errores, podrás volver a cargar los archivos que funcionaban bien antes de los cambios.
Los archivos que vamos a modificar, son header.php y style.php
Pasos:
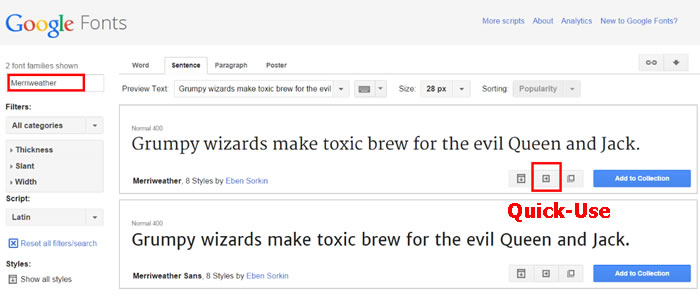
Deberás ingresar a Google Fonts y seleccionar un tipo de letra que se destaque. en este caso, elijo la letra Merriweather
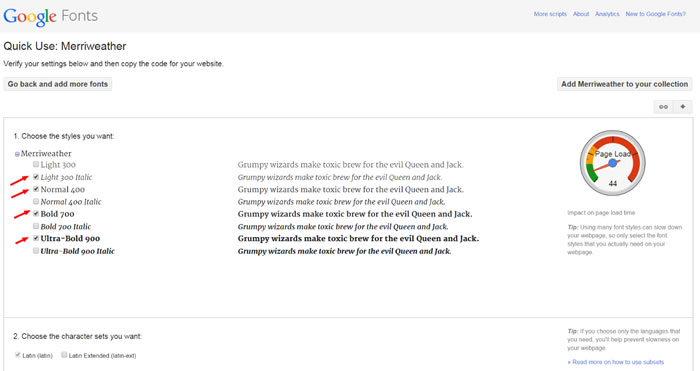
Una vez que la hayas encontrado, hacer clic en Quick-Use, que nos presentará la siguiente ventana, en donde elegirás los distintos estilos que necesites. Ten en cuenta, ir mirando el reloj que está a la derecha, pues cuantos más tipos agregues, la carga será mas pesada:

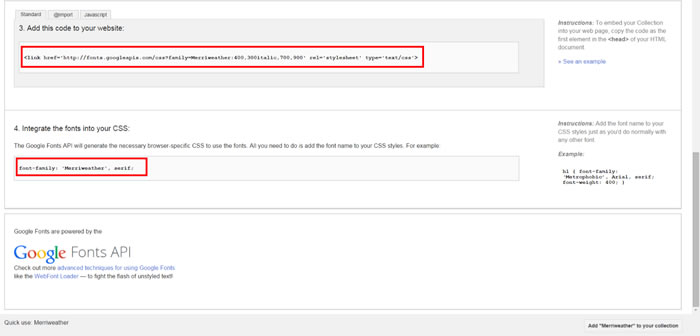
Y yendo mas abajo, encontrarás el código a agregar en tu sitio:

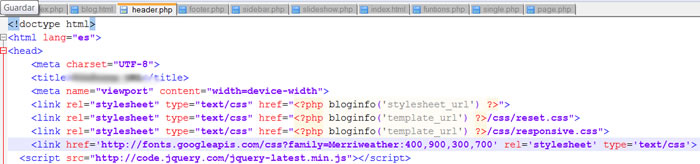
Entonces, con estos enlaces encontrados, deberás editar el archivo header.php de tu instalación WordPress, agregando esa línea que obtuviste en Google Fonts.

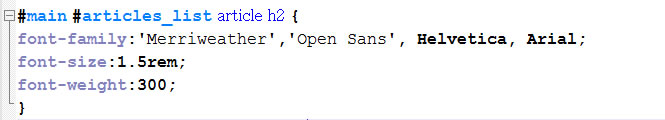
Y también, deberás editar el archivo style.css, sumando esta tipografía en algún objeto de tu diseño, por ejemplo como te muestro acá lo agrego a la etiqueta <h2> de la lista de artículos de mi Blog

Y puedes sumar tu tipo de letra en las zonas que quieras de su style.css. Luego, chequea tu sitio, para ver los cambios.
Enlace | Google Fonts

