
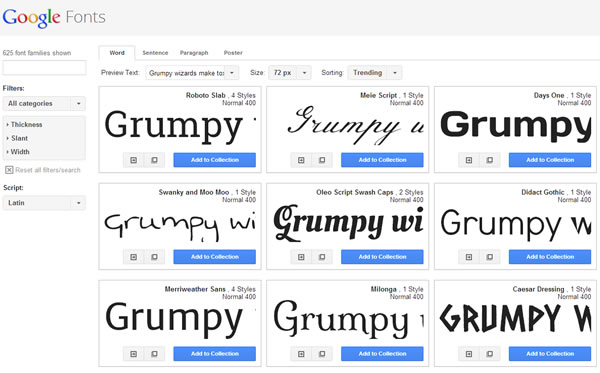
Si estás diseñando un sitio web, seguramente querrás utilizar una estilo de fuente que se destaque y que no sea aburrida. Pero ¿cómo asegurarse que todos puedan ver el sitio bien, aunque no tengan el tipo de fuente que haz elegido? Puedes utilizar Google Web Fonts, que es un catálogo de 625 tipos de fuente distintas y open source. Ten en cuenta, que el archivo deberá cargarse mientras cargas tu página, así que no exageres en la cantidad de tipos de letra a agregar.
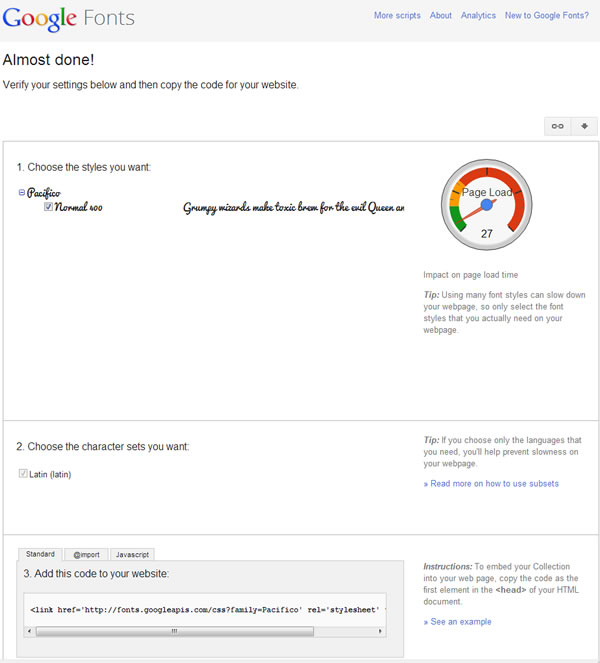
Una vez que eliges el tipo de letra, hacé clic en Use. Aparecerá la siguiente pantalla:

Con el código a agregar en tu sitio
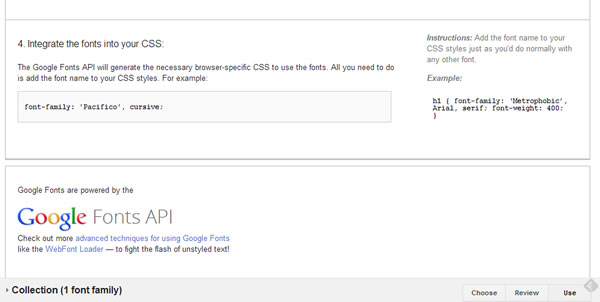
y en la hoja de estilos, también.

[fuente: Bligoo]


Me gustan las Google Fonts, solo hay que tener cuidado de no abusar de su uso, pues el blog tarda un poco más en cargar. Ahora solo las uso en el título del blog, y vaya que si hay mucha variedad para elegir.