
Si necesitas implementar un reproductor de video codificado con el estandar html5 puedes optar por este servicio llamado videojs , que es un proyecto de código abierto, que permite ver cómo está hecho y también contribuir para mejorarlo.
Existen dos formas de implementarlo: Una sin bajar nada a tu disco, solamente agregando las siguientes líneas de código.
En la parte del <head>:
<link href="http://vjs.zencdn.net/c/video-js.css" rel="stylesheet">
<script src="https://vjs.zencdn.net/c/video.js"></script>
En el cuerpo de la página o <body>:
<video id="my_video_1" class="video-js vjs-default-skin" controls
preload="auto" width="640" height="264" poster="my_video_poster.png"
data-setup="{}">
<source src="my_video.mp4" type='video/mp4'>
<source src="my_video.webm" type='video/webm'>
</video>
Otra forma, es descargar en tu disco el siguiente paquete , y luego lo subirás mediante ftp a tu sitio web.
Es muy fácil de configurar, y puedes ver un ejemplo llamado demo, que viene dentro del paquete.Video.js está implementado con el lenguaje JavaScript las hojas de estilo CSS.
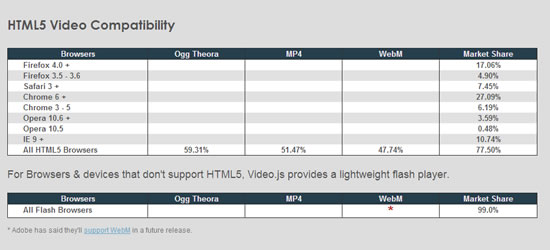
EN html5 existe una etiqueta llamada <video> </video> que maneja los archivos multimedia.

Los tipos de video en html5 pueden ser mp4, ogg o webM
Dirección de enlace: Videojs.com
* En Twitter, nos encuentras como @Geeksroom.
* Para vídeos, suscríbete a nuestro canal de Youtube.
* En Instagram, disfruta de nuestras imágenes.
* También podrás disfrutar de Geek's Room a través de Pinterest.

