Muchos de nosotros que nos pasamos creando, modificando y administrando un sitio web o blog, utilizamos la extensión Firebug que nos facilita mucho las cosas al momento trabajar con código y hasta para descubrir el nombre de una fuente. Es una extensión avanzada que hay que tener un poco de experiencia para usar y obtener beneficios de ella.
Pero existen soluciones menos complicadas que Firebug para averiguar el nombre de una fuente que vemos en la web. Una de ellas es la extensión para Chrome llamada WhatFont.
Más simple de usar imposible. Una vez que la instalan, reinician el navegador y ya pueden comenzar a usarla.
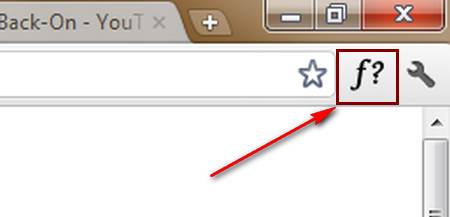
Cuando la instalan, les aparecerá el icono de la misma en la parte superior derecha, justo al costado de la barra de dirección del navegador.
Hacen clic en el icono y mueven el cursor sobre la fuente que quieren conocer el nombre. En forma automática les aparece el nombre de la misma:

Luego vuelven a hacer clic y aparece un cuadro con más información. El cual muestra la familia de fuentes, el tamaño de la fuente, el tamaño del renglón, ejemplo de letras de esa fuente, el color de la misma y hasta el código del color.
[Fuente MuntoTech]

 por
por