La performance de un sitio web es lo que un webmaster debe de medir constantemente, ya que la velocidad de carga de un sitio, entre otras cosas, puede ser la causa de que los que visitan el sitio por primera vez, se retiren y no vuelvan más.
Hace un tiempo atrás en un post que escribió Carlos Soler, en el que puso como ejemplo la carga de algunos sitios, incluido GeeksRoom, mostraba un test de carga del blog que llegaba a los 7 segundos, algo que no debe de suceder. Un sitio no puede cargar en más de 3 o 4 segundos y si es menos mejor. A partir de ahí me puse a investigar y poco a poco fuimos solucionando varios problemas causantes de la carga lenta y hoy, a distintas horas el sitio carga en promedio entre unos 2 a 3 segundos, como podrán observar más adelante.
Igualmente no es algo científico, muchos factores externos inciden en esto y muchas veces no lo podemos dominar, pero en general, tomando algunas medidas básicas se puede mejorar la performance de un sitio.
Hace unos meses atrás Milton les ofreció una lista de 12 sitios para medir la performance, pero hoy quiero comentarles cuáles son mis 4 herramientas gratuitas preferidas para llevar a cabo esta tarea.
Les aclaro que estas herramientas no les entregarán los mismos tiempos de carga de su sitio en sus resultados y con algunas verán que muestran tiempos de carga más altos. Lo que sucede es que llevan a cabo distintos tipos de pruebas, además de utilizar distintos servers y variables diferentes, que inciden en el resultado final. Pero igualmente sirven pues entregan datos muy importantes a la hora de determinar cuál es el problema.
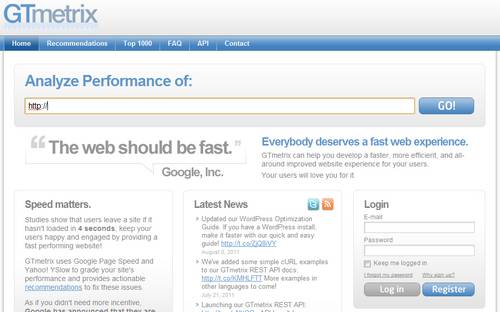
1) GTmetrix
![]() Ofrece varios reportes. Solo ingresamos la URL del sitio y no muestra el tiempo de carga de la página, número de pedidos de HTTP y hasta podemos ver que imágenes pueden optimizarse para una carga más veloz del sitio.
Ofrece varios reportes. Solo ingresamos la URL del sitio y no muestra el tiempo de carga de la página, número de pedidos de HTTP y hasta podemos ver que imágenes pueden optimizarse para una carga más veloz del sitio.
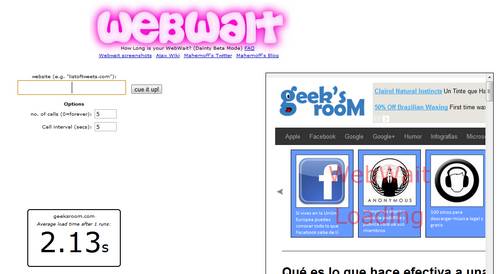
2) WebWait
Lleva a cabo varias cargas de una página y nos entrega el promedio del tiempo de carga. Es la que utilizo para una prueba inicial. Si en este servicio el sitio carga lento, recién ahí utilizo una de las otras herramientas para investigar un poco más a fondo el porqué.
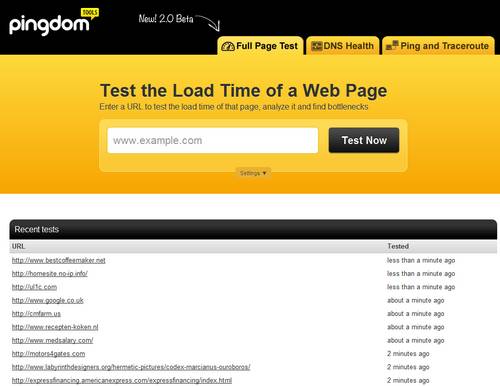
Nos permite controlar el tiempo de carga, DNS y llevar a cabo pings y traceroute. También muy completo.
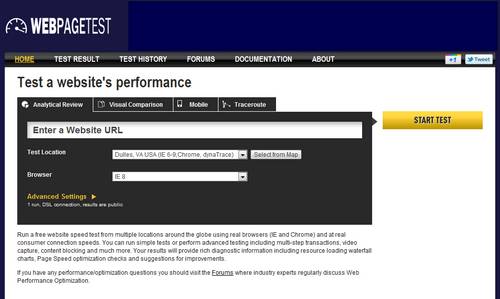
4) WebPagetest
Permite conocer el tiempo de carga de un sitio web y ofrece información completa de cada uno de los componentes del sitio, con tiempos de carga de cada uno. Solo debemos de ingresar la URL del sitio y en un par de minutos tenemos un informe completo. Este sitio me ayudo varias veces a determinar porque tardaba el blog en cargar completamente.

 por
por 




La mejor de esas herramientas es Google Page Speed Online, te da mucha información detallada y consejos sobre como resolver el problema.
hace unos dias me di cuenta en webmaster tools que mi pagina tarda 11 segundos en cargar!!!! investigé un poco para ver x que podía ser… pero me pierdo en tecnicismos porque no soy programador…. algún consejo?
Raúl, lo primero es descartar plugins que no sean necesarios, un buen plugín de cache. HyperCache para WordPress, si es que usas wordpress, es facil de usar.
gracias Hector por tus consejos!
De todas ellas me llevo la primera mención, pues es la primera vez que la escucho y al parecer se ve bastante bien, las otras tres ya están guardadas en mis marcadores.