Hace unos días, me tocó lidiar con modificaciones de un sitio web que yo no había diseñado. El sitio utilizaba archivos de estilo css y etiquetas <div>, que me dificultaban el ir viendo cómo quedaban mis modificaciones «en vivo». Por eso buscando, encontré una herramienta que viene dentro del Chrome que me sirvió muchísimo.
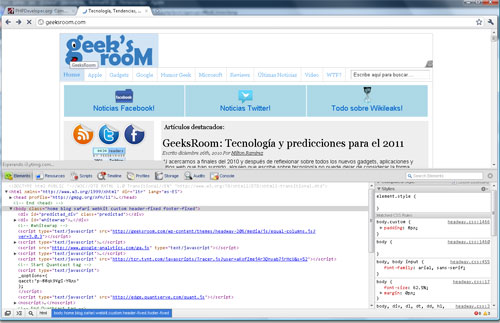
Seguramente más de uno me dirá, -¿pero no la conocías? Y no.. me quedaba con mi navegador favorito Firefox, mirando el código fuente y no me daba cuenta que había mucha ayuda en las herramientas Chrome. Para acceder a ellas, sólo tienes que abrir tu sitio web utilizando Chrome, hacer click donde está la llave de herramientas, allí Herramientas del desarrollador. Se abrirá una parte inferior de inspección de variables muy útil. Si señalas una porción de código, se sombreará la porción que abarque la etiqueta. Además puedes hacer modificaciones de colores, o tildando y destildando algunas opciones ó etiquetas para ir viendo cómo queda. Todo esto en la sección Elements.
Ahora si quieres tener idea sobre los tiempos de carga de todos tus objetos, deberás ir a la sección Resources. Allí controlarás la carga para que ésta sea lo más rápida posible. Hay mucho más. Los dejo para que me cuenten cómo las utilizan Uds. !



De la misma forma que chrome, hay una extensión para Firefox llamada FireBug. Deja editar todo el código html / css / javascript de la página, además de ver los pedidos realizados por el browser y muchas cosas mas.
Es mucho mas útil que la herramienta de Chrome.
Saludos
La voy a bajar ya ! Mil gracias Darío por enriquecer mi post. Saludos y que tengas un excelente 2011!