 Hoy les traigo el código sobre cómo hacer menúes horizontales utilizando HTML5 . Priorizando la velocidad y la simplicidad, éste estandar reemplaza mucho código obsoleto y crea otras etiquetas muy interesantes. Por ejemplo, la etiqueta <nav> </nav>
Hoy les traigo el código sobre cómo hacer menúes horizontales utilizando HTML5 . Priorizando la velocidad y la simplicidad, éste estandar reemplaza mucho código obsoleto y crea otras etiquetas muy interesantes. Por ejemplo, la etiqueta <nav> </nav>
El documento comienza con la etiqueta <!doctype html> que define al documento como html5 , en reemplazo de las anteriores etiquetas <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»> que ya no serán usadas pero seguirán siendo compatibles.
Dentro de la etiqueta <style> defino las características de css y defino cómo serán los objetos que tengamos, qué tipo de letra, cómo cambiará el estilo cuando pasemos el mouse sobre el botón, etc.
y el la segunda sección,defino el menú.
<!doctype html>
<html>
<head>
<meta charset=»utf-8″ />
<title>Estoy probando hacer un menú con html5</title>
<style type=»text/css»>
<!–
body { background-color: #CCCC99;
}
a{color:#C00;outline:none;text-decoration:none;}
#menuhorizontal ul li {
display: inline;
margin:5px; /* Pixeles p separar los botones */
background-color:#E4E4E4; /* Color de Fondo */
padding: 2px 7px; /* Caracteres separación del texto*/
}
#menuhorizontal ul li:hover {
background-color:#CCAAAA; /* Color de fondo p.opcion sobre del boton */
cursor: pointer; /* cambiar el aspecto del puntero a manito */
}
#menuhorizontal ul {
/* Linea horizontal para delimitar la botonera */
border-bottom-width: 2px;
border-bottom-style: solid;
border-bottom-color: #E4E4E4;
}
<div id=»menuhorizontal» display: inline;
padding: 2px 7px; /*separar el texto*/
margin:5px; /* Separar los botones */
background-color:#E4E4E4; /* Color de fondo */ >
–>
</style></head>
<body>
<nav>
<div id=»menuhorizontal»>
<ul>
<li><a href=»link_boton1.html»>Botón uno<a/></li>
<li><a href=»link_boton2.html»>Botón dos<a/></li>
<li><a href=»link_boton3.html»>Botón tres<a/></li>
<li><a href=»link_boton4.html»>Botón cuatro<a/></li>
</ul>
</div>
</nav>
</body>
</html>
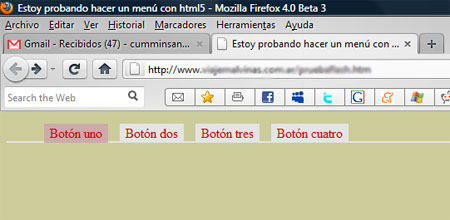
Este es el menú que generamos:



Muy bueno, pero donde esta el html5 ?
Hola Jorge ! Gracias por comentar ! En un siguiente post, pondré mas cosas, en este ejemplo solo utilicé algunos de los siguientes:
El DOCTYPE se reduce a:
La codificación se sustituye por:
Los DIV y LI podrán contener elementos estructurales como P
Aparecen una serie de elementos nuevos:
SECTION: será una zona de un elemento
ARTICLE: zona independiente del documento (un post, una noticia…)
ASIDE: viene a ser la barra lateral donde hay contenido relacionado con la página
HEADER: lo dice todo
FOOTER: esto también habla por sí sólo
NAV: zona que indica la navegación de la web
(*) y dejo el resto para otro post