
Cuando necesites mostrar las imágenes en miniatura de manera elegante, puede sucederte que necesites modificar el formato definido en las miniaturas, por uno personalizado y más acorde a tu diseño.
Para ello deberás primero, definir en tu archivo functions.php dos directivas específicas. La primera agrega el soporte a las imágenes destacadas. Y luego podrás definir un tamaño personalizado o especial para mis miniaturas, acorde con el tema que estés diseñando.
add_theme_support( 'post-thumbnails' );
add_image_size( 'Miniaturas250', 250,250,true );
Y luego en tu bucle, deberás agregar donde se muestran tus entradas, el tipo de miniatura a mostrar y si quieres puedes agregar una clase, agregando estos detalles de la siguiente manera:
if ( has_post_thumbnail() ) { the_post_thumbnail('Miniaturas250', array('class' => 'tu_case_responsive));
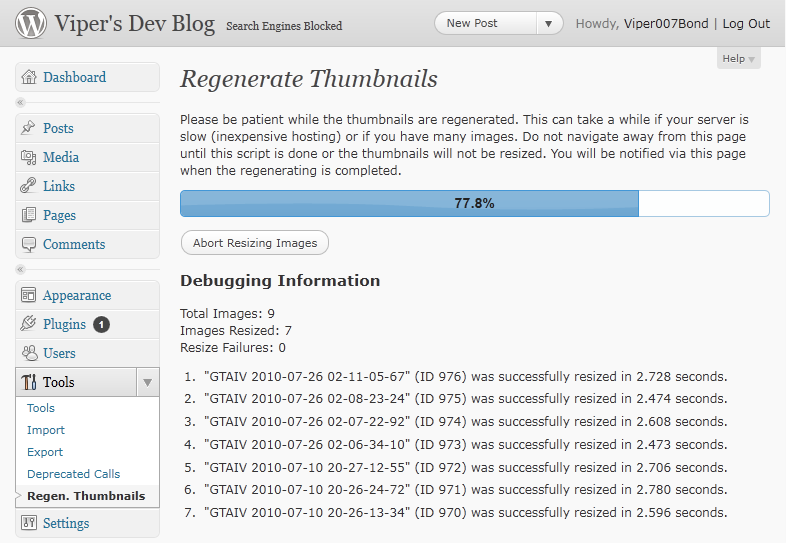
Pero aunque tengas todo esto hecho, puede sucederte que algunas miniaturas quedan desencajadas en el nuevo formato. Es que las entradas que ya hayas subido, y han quedado definidas con el anterior formato de thumbnails. Por eso deberás regenerar todas las miniaturas. Puedes utilizar un plugin llamado Regenerate Thumbnails . Una vez instalado, lo encontrarás en la barra de Herramientas.

Esto tardará un poco, pero regenerará todas las imágenes de tu Blog adaptándolas al nuevo tipo de miniatura.
Y así tu nuevo diseño se mostrará de acuerdo a lo deseado.
Enlace | Regenerate Thumbnails
* En Twitter, nos encuentras como @Geeksroom.
* Para vídeos, suscríbete a nuestro canal de Youtube.
* En Instagram, disfruta de nuestras imágenes.
* También podrás disfrutar de Geek's Room a través de Pinterest.

