
En el 2014 Google lanzó la especificación llamada Diseño Material para Android y hoy, luego de un año, vuelve a hacer lo mismo pero para sitios web, usando CSS, HTML y JavaScript.
Según Google desarrolladores y diseñadores web lo podrán usar con cualquier framework. MDL tiene pocas dependencias, por lo que es fácil de instalar y usar. Además es pequeño y su código comprimido (Gzip) solo tien 27 Kb.
MDL es una implementación complementaria de Paper elements construido con Polymer y Google explica que los Paper elements son componentes totalmente encapsulados que se pueden utilizar en forma individual o en conjunto para crear un sitio con el estilo de diseño material.
Material Design Lite es especial para optimizar web pesados en contenido como páginas de marketing, artículos de texto y blogs.
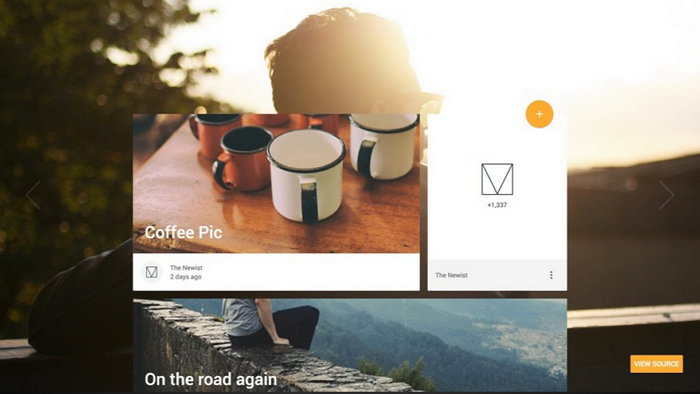
Google desarrolló algunas plantillas adaptables para mostrar la variedad de sitios que se pueden crear usando MDL y las mismas se pueden descargar de la página de Plantillas de MDL. Tambien incluye algunos componentes como botones de diseño mateial, campos de texto y muchos otros. MDL trabaja mejor con browsers modernos como Chrome, Edge de Microsoft, Firefox, Opera y Safari.
Por último Google indica que la mejor forma de referenciar MDL es a través de su Content Delivery Network, pero también pueden descargar el CSS o importar MDL vía npm o Bower.
* En Twitter, nos encuentras como @Geeksroom.
* Para vídeos, suscríbete a nuestro canal de Youtube.
* En Instagram, disfruta de nuestras imágenes.
* También podrás disfrutar de Geek's Room a través de Pinterest.

