
Uno de los ingenieros de software de Facebook, Bob Baldwin, informó a través de un post en su timeline que la semana pasada rediseñaron el Calendario de Eventos de Facebook durante el hackathon que realizaron en Facebook NY.
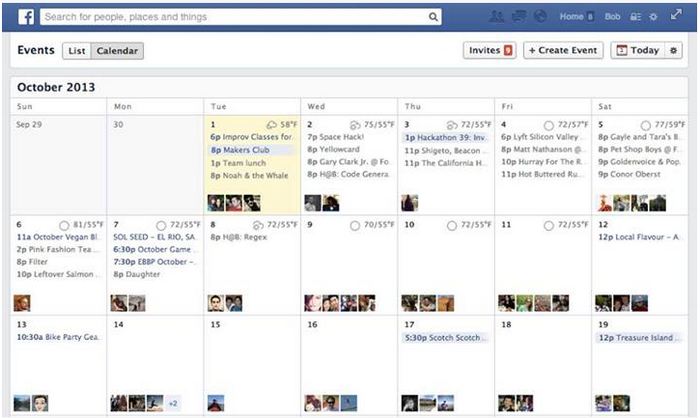
El nuevo diseño incluye los horarios para cada evento y el pronóstico del tiempo para los próximos 10 días con información provista por Weather Underground, basado en la ciudad actual donde se llevará a cabo el evento.
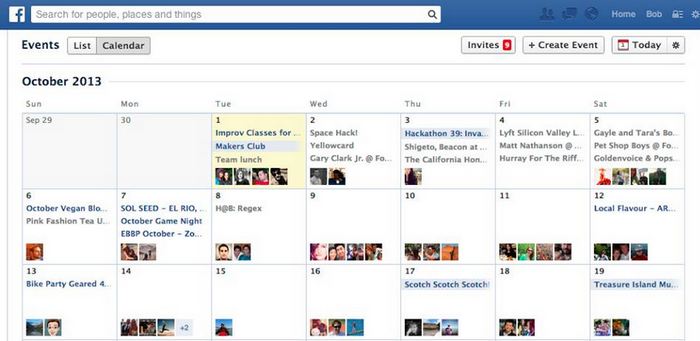
A continuación tienen una imagen del calendario anterior y luego para comparar, una imagen del nuevo calendario.


Vía | All Facebook
* En Twitter, nos encuentras como @Geeksroom.
* Para vídeos, suscríbete a nuestro canal de Youtube.
* En Instagram, disfruta de nuestras imágenes.
* También podrás disfrutar de Geek's Room a través de Pinterest.

