
Para los que tienen sitios web o blogs con diseño responsivo, que permiten adaptarse a cualquier dispositivo y ordenador, hace unos días atrás les comenté como obtener el código responsivo para cuanto quieren incrustar imágenes y vídeos de Instagram. Pero para muchos ese no es solo el código de distintos ficheros de media que incrustan diariamente, también publican vídeos de Youtube, de Vimeo y hasta mapas de Google, los cuales no se ofrecen con código responsivo como por ejemplo lo entregan Twitter, Souncloud, Storify y Scribd.
Para solucionar ese problema hasta que esos servicios ofrezcan el código responsivo, existe una aplicación web llamada Embed Responsively, que en cuestión de segundos nos ofrece el código para incrustar en nuestro sitio web o blog.
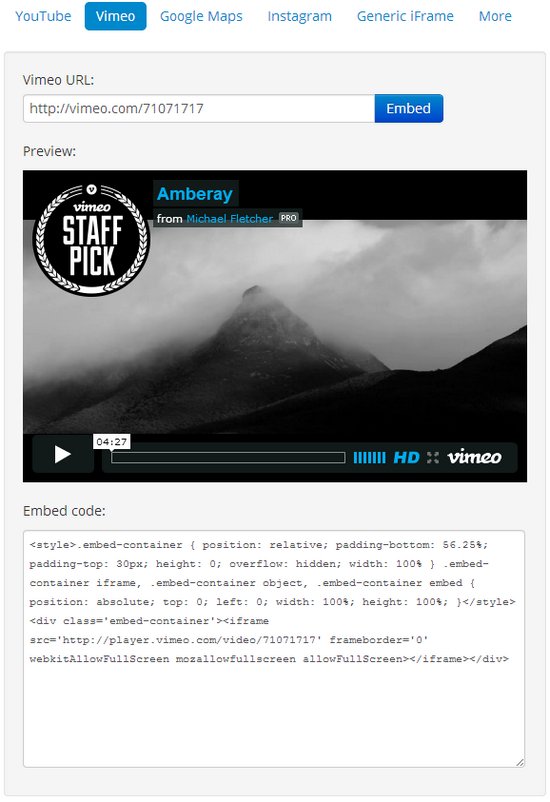
El uso es bien fácil, solo deben de elegir el servicio, en el caso de Youtube, Vimeo e Instagram ingresar el enlace y en el caso de Google Maps, ingresar el código completo del iFrame. Clic en Embed y automáticamente genera el código responsivo que solo tienen que copiar y pegar en su sitio o blog.

Embed Responsively también genera el código responsivo de cualquier iFrame genérico.
Recuerden que en el caso de Instagram, el sitio que les había comentado hace unos días atrás (enlace en el primer párrafo), tiene una gran ventaja con respecto a Embed Responsively, ya que también reduce el tamaño de las imágenes entre 4 y 5 veces.
Enlace: Embed Responsively
[Vía Addictive Tips]
* En Twitter, nos encuentras como @Geeksroom.
* Para vídeos, suscríbete a nuestro canal de Youtube.
* En Instagram, disfruta de nuestras imágenes.
* También podrás disfrutar de Geek's Room a través de Pinterest.


disulpame pero creo que la traduccion de Embed Responsively es «insertar responsablemente». y no codigo responsivo. responsivo, va.
1. adj. Perteneciente o relativo a la respuesta.
2. f. Méx. garantía (? fianza).
3. f. Méx. Documento mediante el que un médico se compromete a encargarse del tratamiento de un paciente enjuiciado y a cuidar de que no se escape.
La ultima actualizacion del significado de responsivo fue el 28/07/2013 18:36:11.
si estoy equivocada te pido disculpas. Pero la verdad es que no conocia esta palabra en español y me suena algo mal. Aunque evidentemente se usa. No es una critica solo una observacion. Graxias por todos los consejos que das.
Hola Norma ! En inglés es responsive web design. Es un concepto nuevo, en donde el diseño se adapta según la pantalla sobre la cual se esté mostrando el sitio web La traducción que da wikipedia es El diseño web adaptativo o adaptable. Para mí también suena mejor, pero veremos con el uso, cual de los términos queda. Saludos y gracias por comentar!
Hola Norma, Responsively es el nombre de la aplicación.
http://www.responsinator.com/