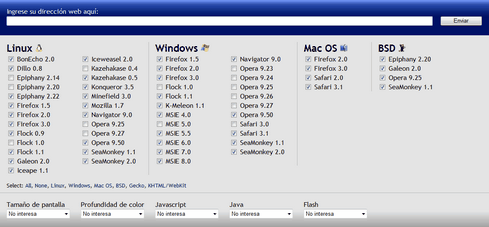
El sitio Browsershots nos permite ver como nuestro sitio o blog se ve en distintos navegadores y sistemas operativos. Es muy facil de usar, solo ingresamos la dirección de nuestro sitio o blog, elegimos qué navegadores nos interesan ver, en qué sistema operativo y por último una serie de parámetros como tamaño de pantalla, profundidad de color, si usa o no Javascript, Java y Flash. Como resultado nos entrega capturas de pantallas de nuestro sitio, visto en distintas combinaciones de navegadores y sistemas operativos.

Un número de computadoras distribuídas abrirá nuestro sitio web en su navegador, cada computadora hará la captura de pantalla y las mismas se mostrarán en la página de Browsershots.

Por supuesto que se toma su tiempo para mostrarnos las capturas y también depende de cuántos navegadores queremos probar. Igualmente no es necesario que estemos en esa página esperando por los resultados, ya que podemos copiar la dirección de la página y volver luego. En este caso, tener en cuenta que las capturas de pantalla, solo estarán en el servidor por 30 minutos.
Para los que se dedican al diseño y para los que tienen un sitio web, esta es una herramienta obligatoria, ya que nos permite conocer bien si nuestro sitio se vé bien o nó.
Enlace: Browsershots
* En Twitter, nos encuentras como @Geeksroom.
* Para vídeos, suscríbete a nuestro canal de Youtube.
* En Instagram, disfruta de nuestras imágenes.
* También podrás disfrutar de Geek's Room a través de Pinterest.


La verdad que buenísimo, muy interesante para webmasters.
Ya mismo lo voy a probar.
IMPRESIONANTE !!!!
Muy util, me sirvio de mucho.
Gracias Héctor,
Gabriel
Esta buena la idea, pero me parece que no vale la pena probar si la web en cuestion se ve bien en firefox y explorer. Por lo menos mas del 98% de mis visitantes usan esos navegadores